Alright, so I really wanted to talk with you about signs & feedback (S&F in short). And let’s be clear, I’m not talking only about UI here as it is a common simplification, but every tool a game has at its disposal to dialogue with a player, from lighting, animation, sound or even camera work.
This is, to me, among the most important aspects of a game, and one that is terribly overlooked generally. It is even celebrated sometimes: “Yeah, the game is really obscure, I’ll send you a link explaining it, you need to get over it if you want to get good!”. Unpopular opinion: if your game needs an external resource to be fully enjoyed, you failed somewhere.
Another interesting scenario that I witnessed more than once, is the deliberate action of being cheap on signs & feedback for the reason that it “will make the game easier if we have too many”. If you believe that too, I can promise you, this has nothing to do with the difficulty of your game: your game’s difficulty will express itself once your players can experience it without friction.
“Guidance: Means available to advise, orient, inform, instruct and guide the user”
Bastien & Scapin – 1992
Badly done, and that can truly destroy your experience: Battleborn, for example, suffers from an overwhelming amount of S&F leading to a very confusing experience, while also creating a thick layer between the players and the game:

Thing is, there are actually a lot of good things in this example, from diegetic UI to clear pictograms and rewarding VFX! But the sheer amount of information conveyed to the player at the same time, with equivalent visual strength makes it completely inefficient.
I’m convinced you can also find plenty of moments where you found yourself lost, confused or missing key-information just because of the terrible job the game did at conveying specific pieces of information. Have a look at the UI and icons system of S.T.A.L.K.E.R: Call of Prypiat:

There are 5 different radiation icons on this screen, all with different shapes, colors and positions. Could you explain them without further explanation?
Done right, on the other hand, and you have a game that manages to naturally connect with your players, and makes your experience shine. The way Journey guides you with lightning, visual effects and subtle camera highlights for example (and that is a beautiful proof that UI is only ONE of the answers to S&F):

Or the amazing job that Atlus did on Persona 5‘s UI: it is not only among the slickest one I’ve ever seen but also surprisingly very efficient and usable! My best example to counter anyone telling me that artsy UI and usability cannot coexist:

This topic is probably one that you are struggling with if you are developing your game (or do not consider it much), thus the reason for this article: what design elements can you use? What are the pros and cons of each of them? Are there some rules? Etc. And I will try and give you my approach in as many details as possible. Let’s start by putting the necessary basics.
Signs & Feedback? Wut?
Signs & Feedback are at the same time a very simple concept to grasp and among the most difficult part of a video game to design: they are the main ways a video game has to dialogue with a player.
It can be summed up as follow:

This specific loop happens constantly during a play session:
With a sign, the game sends the player a message about the state of the game for him to react to: a poison effect affecting his character, a pick-up prompt in front of a interactable object, a camera pan to highlight a place of interest, a skull icon on top of an over-powered enemy, etc.
With a feedback, on the other hand, the game notifies our player that the action he performed as been taken in consideration and shows its results: healing effect after taking a potion, “This place is forbidden!” voice-over when he ventures out of the boundaries of the game, camera shake when he fires his gun… the possibilities are endless!
And the good thing is… Humans love feedback! Not only that, they adjust and change their behavior based on feedback: do you know that “Your Speed” electronic signs on the side of the road are the most efficient ways we found so far to reduce the average speed of motorists? If you are interested, look for “Feedback loop”, you will find 80 years worth of studies and analysis.

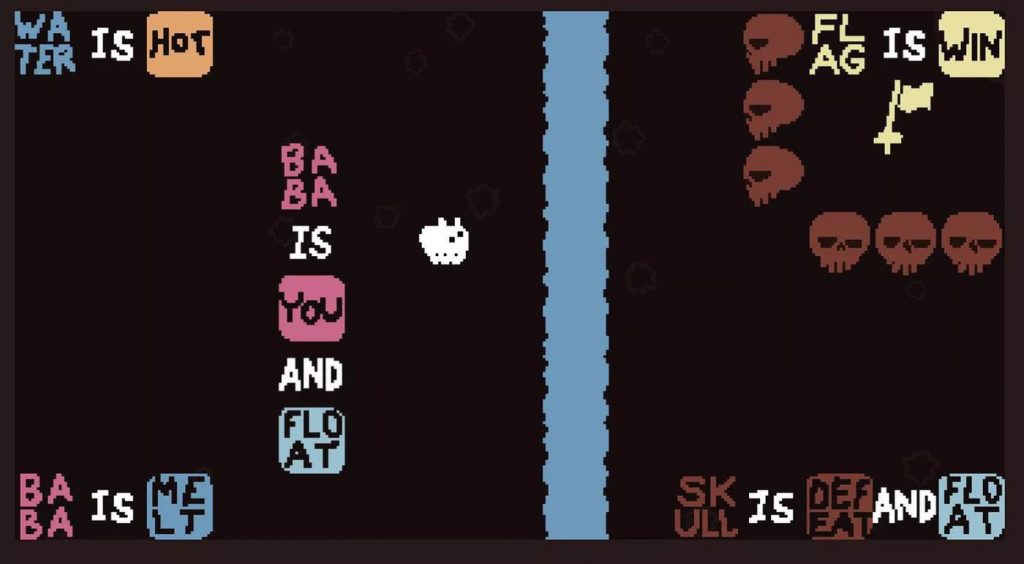
We have here a sign and the feedback of the user’s actions, both of them are extremely explicit about the rules of the game and the interaction the user can have with them.
So, before we jump into the 7 different ways you have at your disposal, let’s put some ground rules. A sign or feedback will be considered good if they are:
- Understood by all your players: they use common codes (colors, shapes, iconography, etc.)
- Self-explanatory: they can exist on their own (and thus, everywhere).
- Non-ambiguous: they clearly relate to a specific action.
- Perceptible: straightforward, yet a rule more difficult to apply than it looks when a ton of S&F fire at the same time while the player is messing with the camera.
On top of these, feedback must be:
- Provided for every action our players perform.
- Immediate and clearly related to the action performed: delayed feedback disconnects from the action.
The 7 categories of S&F
Virtually, every single element of a game is feedbacking and sending signs to the players to invite them interacting with it in a specific way: from a black hoodie suggesting a sneaky behavior to a villain pretentious face that you reeeealy want to b**** slap. But what interests us here are the design bits created especially to drive specific player’s actions and show them that every single one of them has a direct impact on the game.

To help us making sense of all these possibilities and properly design our systems, we are going to use a typology made of 7 categories.

User Interface (UI) & Head-up Display (HUD). Every information displayed on top of the game’s reality. What we usually think about when talking about conveying information to our players. I mentioned games reality as this information can be very much integrated inside the game world or even the game universe as developed in the “Keys to an efficient User Interface” article.
This screenshot from Halo 5 is a beautiful example showing a wide array of possibilities for a clean and efficient UI:

When using UI
UI is a terrific tool for 4 main reasons:
- It allows us to display information in a fixed way throughout the entire gameplay. Be it your player’s life, his munitions or main objective, every critical information (the one the player always needs handy) will fit perfectly on your game’s UI as it won’t ever be covered or lost outside the field of view of your player.
- It is our only way to display discrete values: precise numbers (XP points, life…) and gauges. If you need your player to have access to that information, it will be here.
- It is also our only way to break from the game’s narrative and fiction: if you need to be gamey, and you often need to be (easy example: enemies health bar), a UI element will often be your best bet.
- Finally, and arguably the best reason for indies: it is a lot more easy to design and implement compared to any other S&F!

When NOT using UI
Thing is, there are not many reasons why not to: it is probably the handiest tool you will have at your disposal. Yet there is one very big downside to it and you will need to assess it carefully:
- It creates a layer between your players and your game. This is actually a big deal: the more you add to your UI, the more you will break your game’s immersion. This is why the whole “Diegetic UI is the future” trend started: it was promising a world without this layer, a world of perfect player’s engagement with games’ universes. History (and practicality) proves that this isn’t going to happen.
So to conclude this category: do not be afraid to use UI, but use it sparingly. Often, you won’t have a better alternative but, if you have one and can afford it, always consider it first.
Key #1: The lighter your UI, the more immersive your game will be, but gameplay will always come first. Form follows function.

Visual Effects (VFX) & Lighting. Contrary to the UI that takes place on an overlay over the game, the VFX happens in the world. They have a spatial location and a reality in the game fantasy. Side-note: We could then argue that diegetic UI is bridging the UI and VFX world (in which category would you put the life indicator of Isaac’s suit in Dead Space?).
By extension, I also include the lighting work as both of them share the same rules and limitations in an S&F system.
Should you want your share of extremely polished and efficient VFX, just play Hearthstone. It is a textbook example of how VFX can explain and enhance a game, to the point that I can’t pick one over another. Damn Blizzard you good:

When using VFX and lighting
There are 4 reasons that make me consider this category in my systems:
- It has a physical location in the game: it can very efficiently attract the player’s eye (a light pointing to a secret door, a glowing item on the floor in Dark Soul) while also giving a precise sense of location and distance (a bullet impact, a diffracted light in the distance). Remember: it is very difficult for a player to judge distances or positions in the world: help them!
- It reinforces your fantasy! Let’s imagine you want to design a fire golem: VFX and lighting will be your best friends, from fireballs, fire trail or red illumination surrounding the enemy.
- It can be very subtle: look at the example below: the lighting of the scene as been done in such a way that the metal door is the main eye attractor, while also projecting the shadow of stairs highlighting them. The lighting alone offers two clear choices for the player to continue: it’s guidance without even having the player notice it.

- Or extremely powerful: as visual effects and lighting have a reality in the world universe, they give the opportunity to create a strong connection between the player’s actions and their impact in the game narrative. Look at the strong ominous feedback that Shadow of the Colossus uses for each kill and reward scene. It is not only efficient feedback but a central piece of their narrative.

When NOT using VFX and lighting
- The main risk of using this category is actually the player himself and the physicality of the S&F. If a piece of critical information is passed through a VFX, you need to make sure the player will see it. Remember: if it happens outside the camera field of view, then it doesn’t exist.
Key #2: use VFX and lighting for subtle or non-mandatory guiding, but also for critical information if you have control over the player’s field of view (cinematic, always in front, camera constraints etc.)

Sound Effects (SFX) & Music. This category is pretty straightforward: it encompasses every piece of information using sound as a vector! Though it comes with its risks and limitations, it is a formidable way to communicate with your player. The start of a boss music theme is all you need to go full tunnel vision, and I’m sure you’re still all traumatized by Navi:

When using SFX
- If there is one thing you need to remember about this category, it is this: sounds do not only emanate from a specific location but also have a spatial dimension. This is critically important as you can sign and feedback information that the player cannot see (outside the field of view or hidden behind geometry). Left 4 Dead 2 makes for a beautiful example with the distinctive sound of their special infected: you are not only warned that they are around but can tell roughly in which direction.

- Humans are naturally receptive to sound: survival made us (and all animals) extremely receptive to sound and enhanced our ability to locate where this sound is emanating from simply by the volume and delay it is perceived by our ears. There is a fascinating myth/story revolving around the sound of the empty clip of the M1 ‘Garand’ rifle if you are interested.
- It gives life to your world and makes it believable: everything should make a sound when moved or hit. The sound it makes informs us of the material, weight, and consistency of it among other things. Horror games particularly shine in their use of sound, like Resident Evil that combined it with fixed camera contexts to build tension.

When NOT using SFX
- There are few reasons not to use sound, the main one being that many players play without sound (or with a volume too low to make it an efficient mean to convey information): if it is not clear for the player that sound is key in your game, refrain using it alone for critical information.
Key #3: use sound for S&F to catch player’s attention on something happening outside of his field of view.

Animation. Of course, any game involving living things (humans, monsters) have extensively used animation for S&F: as human beings, we are wired to react to the movement of humans and animals, it’s simply based on our animal instinct, pretty convenient! Excellent examples are found in the Souls-like game: Nioh, with its stances system, is a particularly excellent one.

When using animation
- Movement is something humans are wired to notice above everything: it’s one of our primal survival means. Use animation to make something instantly stand-out from a scene.
- Compared to categories like UI that are perfect for discrete information, animations are completely organic. They will allow you a lot more freedom and subtlety in what you convey, while staying extremely powerful, like how the posture of the traveler in Journey changes between sequences to feedback the struggles it is going through:

When NOT using animation
- Like the VFX restriction, animations require visual contact to exist. Make sure your players have the information in their field of view if the animation does not loop and needs to be seen.
Key #4: Animations range is extremely rich and perceived very well by humans

Camera. This category is almost always overlooked. Most games use a single camera context without considering what movies have played with for decades: cinematography! There is so much to consider here: from reducing the depth of field to highlight details to effects like camera shakes or a subtle zoom out to expose a vista… The camera is the director of your world and has an incredible power of guiding you through it. Some games have already heavily relied on cameras to pass their messages though, take the Uncharted or Tomb Raider series for example:

When using camera
- Direct attention: like animation, shifting a camera focus, target or follow-up rule will draw attention to important information, but in a more “in your face” way. This is extremely useful for critical information
- Immerse your players: the camera is the eyes of the player. Affecting it will create a direct connection between the game and your player. Good examples are the camera shakes in any shooter while firing a gun, or how The Witcher 3 feedback intoxication better than any icon on screen:

When NOT using camera
- There is one extremely dangerous thing about the camera: it is common for it to be directly related to gameplay. If I push the joystick up, the character will move forward in the direction of the camera. Should the camera start rotating, the character will too, even though the joystick is still firmly pressed up. By affecting the camera at the wrong moment you will actively take the controls away from the player (yes, it is really, really bad)! Prince of Persia: The Sands of Time, by incorporating so many drastically different camera context in the middle of gameplay (sometimes mid-fight) prevented immersion and created critical frictions in the gameplay. Be very, very mindful: it’s an extremely powerful tool, but one to wield with mindfully.

Key #5: the camera is your most powerful tool for immersion, never overlook it.

3D Props & Textures. Have you considered that your world itself could convey its intentions without the extra use of VFX, UI overlays or camera work? In our time of “always more realistic” games, we tend to forget that our players have plenty of codes ready to be used, and that our world can do quite a lot of talking. It can tap onto the game experience category, like the timeless red barrels:

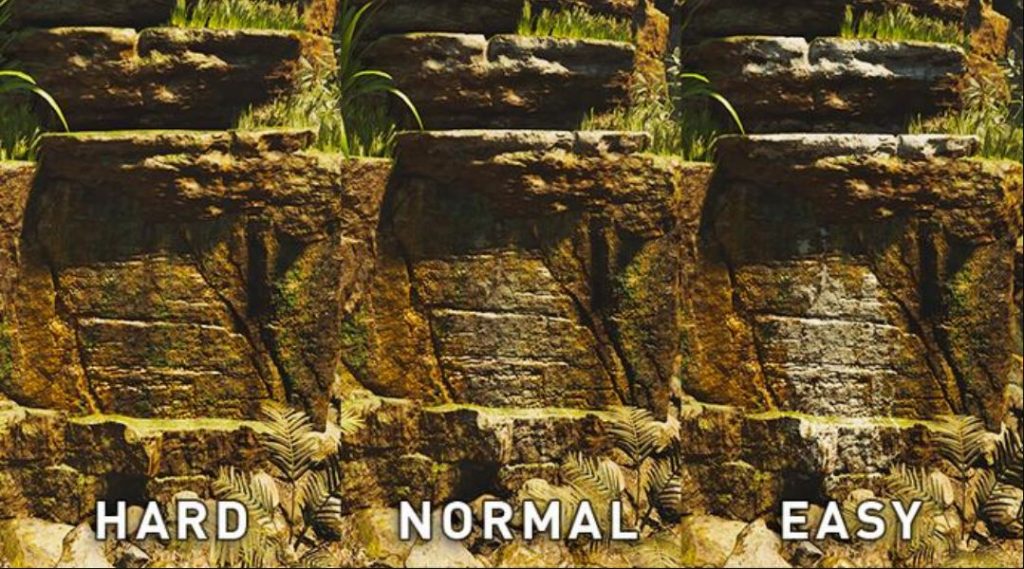
Or codes that are taught to the player during the course of a game, like the puzzles and exploration decal hints in Shadow of the Tomb Raider (did you know that you can adjust the difficulty by affecting their visibility?).

When using props & textures
- Meaningful props, decals, and textures are blending your game’s guidance inside the world itself. Just like good lighting, properly integrated into your game, it will improve immersion while making your player feel smart.
- It can be incorporated into your worldbuilding pillars, very much like how Trackmania Turbo built an enormous amount of props and signs to naturally guide the player on a track, slowing down before a chicane, or preparing for a jump (the level design helps much here too, but this is for another article):

When NOT using props & textures
- Apart from very restrictive games, giving you no freedom over props and worldbuilding (historical setting, ultra-realism etc.), there isn’t much reason not to consider this possibility in your system. It’s efficient, the props need to be built anyway, and it feels very instinctive to your players. And even in these extreme scenarios, there are ways, like all the climbing signs the Assassin’s Creed serie is providing through props:

Key #6: try and get away from artificial guidance when you can: let the world do the talking. It will lead to more immersive experience, and players connecting more to your worlds.

Haptic (I know I could have used “Rumbles”, but let’s hope the future will bring us more ways to use our sense of touch). This last category is a bit platform-specific (Keyboard and mouse aren’t equipped much) but became a commodity in recent years, and they offer great opportunities for S&F! So let’s consider it, at least just to touch on another human sense (yeah, pretty proud of that one!). This category will be particularly important for any VR games, and some games, like Beat Saber, understood it already:

When using haptic
- A player is interacting with our games with rudimentary interfaces (controllers, K&M, etc.) having this interface send tactile feedback back is a great addition to any system.
- It can be used for powerful moments of course: explosions, shooting, trains or airplanes passing close to the avatar… Anything that the main character feel could be feedbacked to the player.
- But also, with this same logic, for very subtle moments, to highlight an emotional state or more complex situations. Take Call of Juarez for example: during a duel, the sign of the imminent shooting si conveyed through the perceptible heartbeat of the hero. Not only through sound, but making the player feel it too through the controller rumbles. This is a brilliant way to suggest the tension of the moment while giving clear guidance on what to do and when.

When NOT using haptic
- The danger, like so many of the previous categories, is to overdo it. you can easily cross the line between an immersive vibration and just making the game painful to play. Good advice would be to never consider rumbles as a binary possibility (100% intensity and off): modern controllers offer precise control over their different rumble engines as well as their intensity and even format of vibration.
Key #7: a subtle and well placed rumble will always add to the experience. Do not consider it only for the obvious explosions!
So here they are, our 7 key-ways our games have to communicate with our players:

As you can see, none of them is perfect, and they all come with their fair share of issues and limitations. Since none of them will fit every single one of your scenario, and how easy it is to lose or confuse your players, I want to leave you with the last key that proved to be a very valuable guide:
Key #8: DOUBLE EVERYTHING! Never rely on a single category to convey an important piece of information. Always consider all the categories.
Take the shooting of a gun in your favorite shooter: it comes with the shot SFX, the muzzle fire, bullet trail, and bullet impact VFX, rumbles, animation of the gun’s recoil, UI update of your ammunition decreasing… It’s a full system making sure you won’t ever doubt you took this shot.
Our next article on this topic will be dedicated to a design tool I use to design an S&F system and iterate on them. We need to put all this theory into practice!
Update: the >> Signs & Feedback Design Tool << is Live!
Do you want to get regular quality articles on Game Design? Join an awesome community of devs and designers on our private Discord to discuss articles and design in general? Then consider supporting GDKeys, for as low as 1$.

Share your Experience